vue3-axios简单封装
在vue3中使用axios的过程中,我对axios进行了简单的封装,以达到方便使用,增加复用,易修改的作用。
目录结构
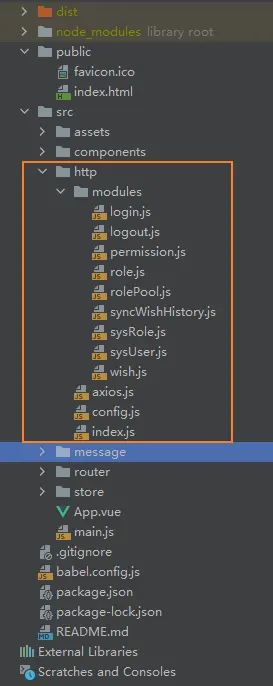
首先看看与axios相关的目录结构,有个总体的认识

http包下就是放的与axios有关的js文件,其中modules包下各个模块的接口的封装,axios.js用来创建axios实例,设置拦截器。config.js设置axios的一些公共配置,比如baseUrl等,这里面的配置可以在axios.js中被覆盖。index.js用来导出各个模块的接口方法。
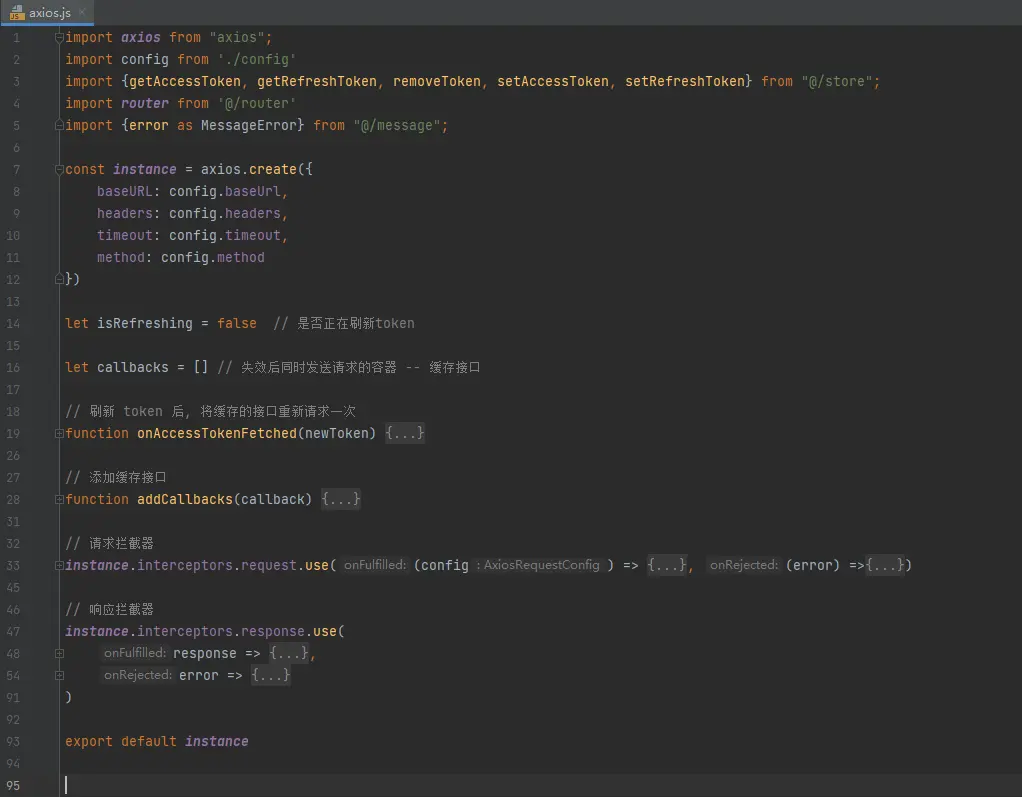
axios.js

这个文件中,主要是用来创建axios实例,设置拦截器,这里面包括token失效,刷新token,用新token进行重新请求接口的操作(无感刷新token),这部分我后面会单独写一篇文章。
config.js
export default {
method: 'post',
// 基础url前缀
baseUrl: 'http://localhost:8081',
// 请求头信息
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
// 参数
data: {},
// 设置超时时间
timeout: 5000,
// 返回数据类型
responseType: 'json'
}
这个文件就是配置一些公共的配置属性了。在axios文件中会引入这个文件。
modules
modules中放的是一些接口的封装,我们以role.js用来展示
role.js
import axios from "../axios";
export const getById = (data) => {
return axios({
method:'get',
url: '/role/' + data,
})
}
export const page = (data) => {
return axios({
url: '/role/page',
data
})
}
export const deleteRole = (data) => {
return axios({
url: '/role/delete',
data
})
}
export const findAll = () => {
return axios({
url: '/role/find/all'
})
}
首先引入axios.js,为每一个接口创建一个方法,由于公共配置中默认使用的是post请求,所以只有除post之外的请求才需要显示的配置method。方法中,将axios实例return。
index.js
import * as wish from './modules/wish'
import * as login from './modules/login'
import * as syncWishHistory from './modules/syncWishHistory'
import * as role from './modules/role'
import * as rulePool from './modules/rolePool'
import * as logout from './modules/logout'
import * as sysUser from './modules/sysUser'
import * as sysRole from './modules/sysRole'
import * as permission from './modules/permission'
export default {
wish,
login,
syncWishHistory,
role,
rulePool,
logout,
sysUser,
sysRole,
permission
}
导出所有模块
main.js
在main.js中也要进行配置,使用vue3中挂在全局属性的方法,将模块挂载到$api属性上
import {createApp} from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from 'element-plus/es/locale/lang/zh-cn'
import router from './router'
import App from './App.vue'
import api from "@/http";
import {getAccessToken} from "@/store";
import store from '@/store/vuex'
// element-ui
const app = createApp(App)
app.use(ElementPlus, {
locale: zhCn,
})
//
//router
router.beforeEach((to, from, next) => {
if (to.meta && to.matched.some(record => record.meta.requireAuth)) {
if (!getAccessToken()) {
next({
path: '/login',
query: {redirect: to.fullPath}
})
}
}
next()
})
//axios 挂载全局属性
app.config.globalProperties.$api = api
app
.use(router)
.use(store)
.use(ElementPlus, {locale: zhCn})
.mount('#app')
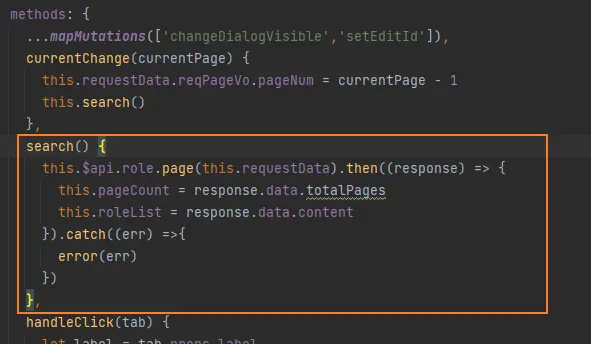
如何使用

在组件中使用的时候,通过this.$api.模块.方法名进行使用。这就是我对axios的封装啦,如果有更好的方法可以给我留言哟。
vue3-axios简单封装
https://www.zhaojun.inkhttps://www.zhaojun.ink/archives/1018