electron nodeIntegration设置为true渲染进程依旧不能使用node
问题
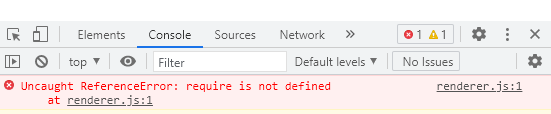
在主进程中设置了nodeIntegration: true,但是渲染进程依旧不能使用Node。如图:

主进程代码main.js
app.on('ready', () => {
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
mainWindow.openDevTools() // 开启浏览器控制台
mainWindow.loadFile('index.html')
ipcMain.on('message', (event, arg) => {
console.log(arg)
})
})
子进程代码renderer.js
const { ipcRenderer } = require('electron')
window.addEventListener('DOMContentLoaded', () => {
ipcRenderer.send('message','hello from rederer')
})
解决方法
在electron12中,contextIsolation默认开启,若要在渲染进程里调用 require 的话,还需要加上 contextIsolation: false 和 nodeIntegration: true 。
github issues: https://github.com/electron/electron/issues/23506
electron nodeIntegration设置为true渲染进程依旧不能使用node
https://www.zhaojun.inkhttps://www.zhaojun.ink/archives/electron-renderer