ElementUi菜单动态图标
需求
我需要实现这样一个功能,系统管理的菜单图标可以动态的配置。
由于需要动态的设置图标,首先需要全局引入图标,进行注册。在main.js中添加如下代码:
import App from './App.vue'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
let app = createApp(App);
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
页面中使用
<el-icon>
<component :is="menu.icon"></component>
</el-icon>
其中menu.icon是后端保存的icon字符串,比如Setting。
其他使用方式
<el-input v-model.trim="loginForm.password" prefix-icon="Lock" show-password placeholder="密码" type="password"/>
prefix-icon直接写字符串即可。
实现icon下拉框
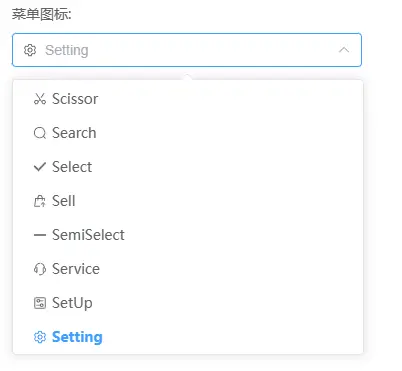
实现一个如下图所示的图标下拉框

第一步
将所有icon的名称保存下来,可以在注册的时候保存,比如:
let iconNameList = []
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
iconNameList.push(key)
app.component(key, component)
}
在注册时,我将所有的图标名称保存在了iconNameList变量中。
第二步
将变量注册到全局方法中,方便使用
app.config.globalProperties.$filters = {
getIconNameList() {
return iconNameList;
},
}
第三步
<el-select v-model="formData.menuIcon" filterable style="width: 100%">
<template #prefix>
<span>
<component :is="formData.menuIcon" style="width: 1em;height: 1em;color: #6f7174;transform: translateY(2px);"></component>
</span>
</template>
<el-option v-for="icon in $filters.getIconNameList()" :key="icon" :label="icon" :value="icon">
<div style="display: flex;align-items: center;gap: 5px">
<component :is="icon" style="width: 1em;height: 1em;color: #6f7174;"></component>
<span>{{ icon }}</span>
</div>
</el-option>
</el-select>
其中#prefix是下拉框前面显示的图标,我们把所有icon图标循环展示出来即可。
ElementUi菜单动态图标
https://www.zhaojun.inkhttps://www.zhaojun.ink/archives/elementui-dynamic-menu-icon